معمولا عکس های پس زمینه تار یا مبهم هستند .این یک روند بسیار جالب در فوتوشاپ می باشد و می تواند زیبایی خاصی را در طراحی وب سایت ها ایجاد کند .
در این آموزش ما تمام مراحل ایجاد یک background تار را به صورت گام به گام به شما می آموزیم .
این مدل صفحات پس زمینه معمولا به عنوان زمینه ی مطالب کلیدی دروب سایت ها استفاده می شود که برای نمایش های اسلایدی و بنرها مناسب می باشد .
در این آموزش تمرکز ما بیشتر روی تکنیک های ساختار ، ویرایش یا ادیت ، مقیاس و افکت ها در فوتوشاپ می باشد در ضمن هر جا که نیاز باشد از فیلترها و اشکال نیز استفاده می کنیم .
منابع استفاده شده برای عکس و افکت ها ی مورد نیاز برای طراحی وب سایت :
- Toronto City Hall .1024px x 768px
- Wisdom Script
- League Gothic
- Free Retro Icon
توجه :
در این آموزش ما از فوتوشاپ CS6 استفاده کردیم .اما شما می توانید از ورژن های پایین تر نیز برای این طراحی لستفاده کنید ، مشکلی به وجود نمی آید .
نکته : در سیستم عامل ویندوز : Ctrl و Alt به عنوان کلیدهای میان بر استفاده می شوند ولی در مک (MAC) کلید Ctrl برای دستور و Alt برای گزینه می باشد .
برنامه ی فوتوشاپ را باز کنید .
گام ۱ :
ایجاد یک سند جدید (new document ) :
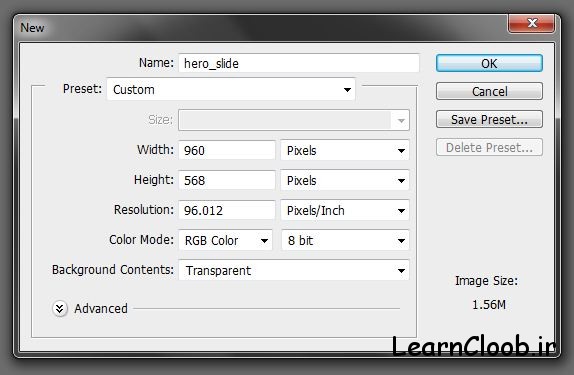
کار را با ایجاد یک داکیومنت جدید آغاز می کنیم (Ctrl +N) . تنظیمات global light را برای افکت لایه ها انجام دهید بدین صورت که زاویه را روی ۹۰ درجه و ارتفاع را روی ۴۵ درجه قرار دهید . (Layer → Layer Style → Global Light).
توجه :
تنظیمات global light معمولا باید روی ۹۰ درجه باشد .اما در طراحی ها گاهی ممکن است که این تنظیمات تغییر کند ، بنابراین این موضوع را به عنوان یک عادت خوب در خودتان ایجاد کنید و قبل از هر طراحی ابتدا global light را تنظیم کنید.
یک داکیومنت با ابعاد ۹۶۰px x 568px ( با نسبت ۹ : ۱۶) ایجاد کنید و پس زمینه ( Background Contents ) را روی transparent قرار دهید .
گام ۲ :
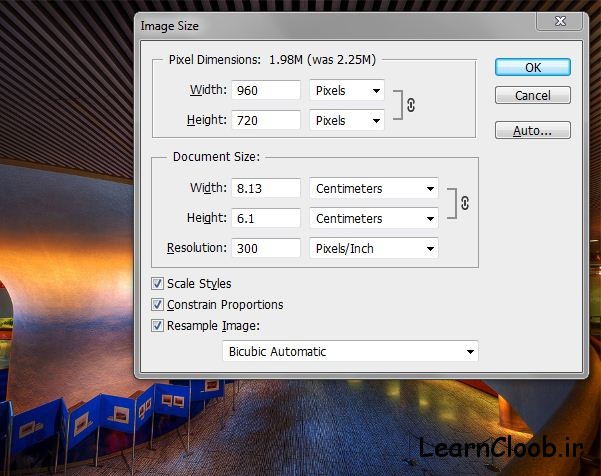
سپس تصویر پس زمینه ی مورد نظرتان را وارد کنید و اندازه ی آن را به تناسب داکیومنتی که ساخته اید تغییر دهید .
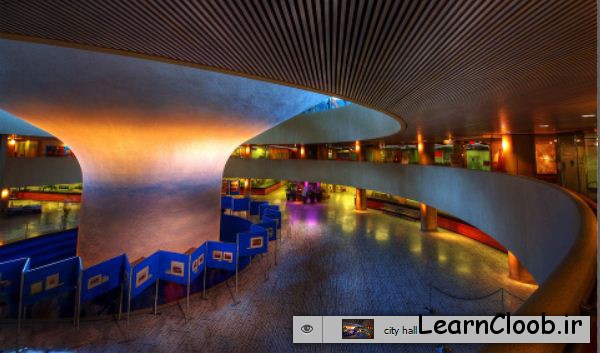
ما در اینجا تصویری از سالن شهر تورنتو را انتخاب کرده ایم .(می توانید آن را از لینکی که در منابع قرار داده ایم دانلود کنید) سپس اندازه ی تصویر را به
۹۶۰px x 720px تغییر دهید . (Image → Image Size).
کل تصویر را انتخاب کنید (Ctrl + A) و آنرا کپی کنید (Ctrl + C) . برگردید به داکیومنت جدیدی که ساخته بودید و عکس را در یک لایه ی جدید paste کنید
(Ctrl + V) .
اابزا رmove را انتخاب کنید لبه ی پایینی تصویر را گرفته و آن را بکشید تا عکس تمام صفحه ی داکیومنت را بگیرد .
نام این لایه ‘city hall’ می باشد .
گام ۳ :
افزودن Smart Filter :
روی لایه ی ‘city hall’ کلیک راست کنید وروی گزینه ی layer در پنل لایه ها کلیک کرده وگزینه ی Duplicate Layer را انتخاب کنید .
نام این لایه ی جدید ‘city hall blur’ می باشد .
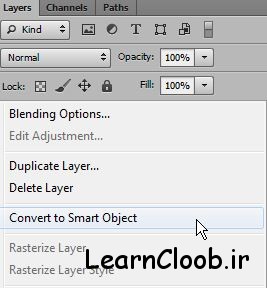
اکنون باید یک smart filter را به لایه ها اضافه کنیم . برای انجام اینکار ما نیاز داریم که لایه ی ‘city hall blur’ به یک smart object تبدیل کنیم .
بدین ترتیب :
روی لایه ی ‘city hall blur’ کلیک راست کرده و گزینه ی Convert to Smart Object’ را از منو انتخاب کنید .
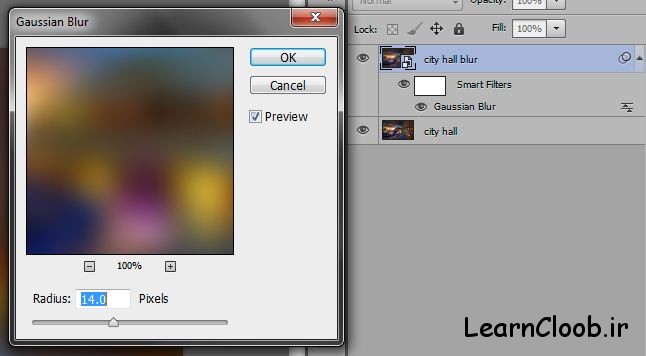
حالا یک Gaussian Blur را به به تصویر پس زمینه اضافه کنید : (Filter → Blur → Gaussian Blur) و آن را روی شعاع ۱۴٫۰ پیکسل قرار دهید .
توجه :
عکسی که Gaussian Blur را روی آن ایجاد کردید به هیچ وجه با این افکت ها فولد نشده است ، این بدان معنی است که شما می توانید هر زمان که بخواید تنظیمات فیلتر را روی عکس تغییر دهید و حتی آن را حذف کنید بدون اینکه به عکس اصلی آسیبی برسد .
موضوع دیگری که باید با آن توجه داشته باشید این است که شما می توانید روی لایه ی ‘city hall شفافیت را ایجاد کنید .
گام ۴ :
Lighten up (روشن کردن )
به این معنی که اگر تصویر کوچک و تاریک است در این مرحله شما می توانید به آن نور بدهید وبا افزودن یک لایه ی
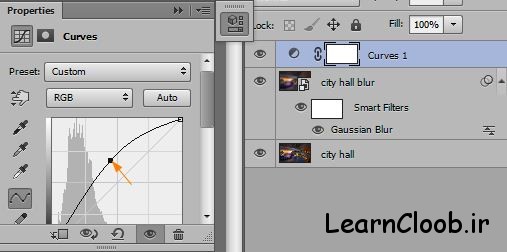
New Curves adjustment حالت درخشندگی روی تصویر ایجاد کنید .
(Layer → New Adjustment Layer → Curves)
خط منحنی را با ماوس به وسط و کمی متمایل به سمت چپ بکشید.
تمام لایه ها را وارد یک گروه جدید کنید (Ctrl + G) این صفحه Background نامیده می شود .
کار به پایان رسید .
==================
 کلوپ آموزش آموزش از جنس اینترنت،آموزش رایگان آشپزی،بازاریابی و …
کلوپ آموزش آموزش از جنس اینترنت،آموزش رایگان آشپزی،بازاریابی و …