بنر سه گوش یا مثلثی چیست؟
بنر سه گوش یا مثلثی در یکی از ۴ گوشه صفحه سایت قرار می گیرد و با اسکرول خوردن یا بالا و پایین شدن صفحه حرکت نمی کند و ثابت است.کاربرد این گونه بنر ها بیشتر جنبه حمایتی دارد ولی در کل این گونه از بنر های سه گوش امکان بهتر دیده شدن از سمت کاربران را افزایش می دهد.
گام ۱:ایجاد سند جدید
برای شروع نرم افزار فتوشاپ (در این آموزش از ورژن cs4 استفاده می شود) را باز کنید و از منوی File > New را انتخاب کنید تا یک سند جدید ایجاد کنیم.
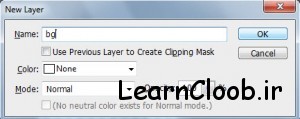
گزینه ۱:برای بنر سه گوش یا مثلثی خود یک نام انتخاب کنید.
گزینه ۲:عرض و طول سند را متناسب با کار خود انتخاب کنید.دقت داشته باشید که واحد آن را بر حسب پیکسل قرار دهید.
گزینه ۳:Resolution یا وضوح یا کیفیت آن را بر روی ۳۰۰ قرار دهید.
گزینه ۴:بنر نباید دارای پس زمینه ای باشد به همین خاطر گزینه Transparent را انتخاب کنید.
گزینه ۵:بعد از اتمام کار بر روی کلید Ok کلیک کنید.
گام ۲:ایجاد لایه جدید
ابتدا برای اینکه بنر خود را ایجاد کنیم نیاز به یک لایه جدید داریم با استفاده از کلید های میانبر Ctrl + Shift+ N یک لایه جدید ایجاد کنید.
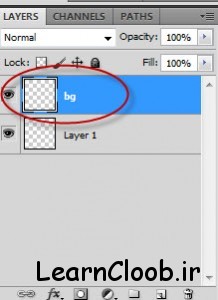
یک نام برای آن انتخاب کنید و بر روی دکمه Ok کلیک کنید.
همانطور که در بالا می بینید لایه جدید ایجاد شده است.
گام ۳:ایجاد یک مثلت
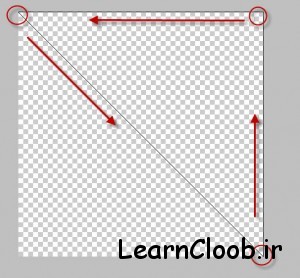
ابزار Pen را برای ایجاد یک سه گوش یا مثلث انتخاب کنید.
همانطور که در بالا می بینید با استفاده از ابزار Pen 3 نقطه ایجاد کنید.(دقت داشته باشید که نقطه آخر باید به نقطه اول برسد)
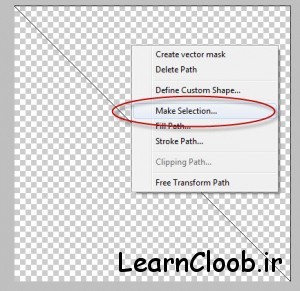
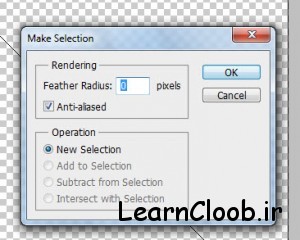
سپس بر روی مثلث کلیک راست کرده و گزینه Make Selectino را انتخاب کنید.
بر روی دکمه Ok کلیک کنید تا مثلث به حالت انتخاب در آید.
گام ۴:رنگ دادن به مثلث
گزینه ۱:گزینه رنگ زمینه را انتخاب کنید و از پنل ظاهر شده رنگ مورد نظر را انتخاب کنید.
گزینه ۲:بعد از انتخاب رنگ بر روی گزینه Ok کلیک کنید.
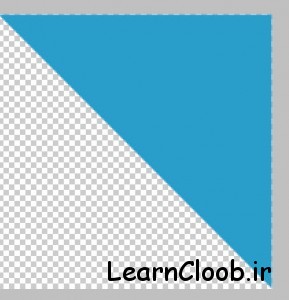
برای اینکه رنگ انتخاب شده خود را به مثلت انتخاب بدید باید ابتدا ابزار سطل رنگ را انتخاب کنید و بعد از آن بر روی مثلث خود کلیک کنید,مانند زیر.
گام ۵: طراحی ظاهری بنر سه گوش
در این قسمت به طراحی ظاهری بنر خود می پردازیم.شما می توایند بنر خود را مانند این آموزش به صورت متحرک انجام دهید.
برای نوشتن بر روی بنر ابزار Type را انتخاب کنید و متن مورد نظر را بر روی بنر خود تایپ کنید و نسبت به سلیقه خود شکل یا ظاهر آن را ویرایش و طراحی کنید.بعد از تکمیل طراحی بنر سه گوش ما به این صورت در آمده است.
گام ۶ : ذخیره بنر طراحی شده
برای ذخیره بنر از منوی File > Save for web & Devices را انتخاب کنید تا کادر زیر ظاهر شود.
دقت داشته باشید که فایل خود را در فرمت PNG ذخیره می کنید.سپس بر روی دکمه Save کلیک کنید و بتر خود را در یک مکان مناسب ذخیره کنید.
منبع:رابین وب
—————————–
 کلوپ آموزش آموزش از جنس اینترنت،آموزش رایگان آشپزی،بازاریابی و …
کلوپ آموزش آموزش از جنس اینترنت،آموزش رایگان آشپزی،بازاریابی و …