آموزش ساخت صفحه ی Sign In, Login در محیط فوتوشاپ
رایانه, فوتوشاپ
151 بازدید
در این آموزش به شما می آموزیم که چگونه یک صفحه ی Sign In, Login را در محیط فوتوشاپ بسازید .
درطی این آموزش طولانی و بسیار مفید ممکن است شما مطالب جدیدی در مورد پنل ها و یا افکت های متون بیاموزید.
برای شروع شما به یک شکل مستطیل و ابزار Ellipse نیاز دارید تا این ابزاربه گوشه های مستطیل شما حالت بیضوی بدهد .
در اینجا شما از افکت ها و چند ابزار ساده استفاده می کنید که در طول آموزش یک به یک آنها را به شما توضیح خواهیم داد .ضمنا پنل Appearance در این آموزش کاربرد بسیار دارد.
گام ۱ :
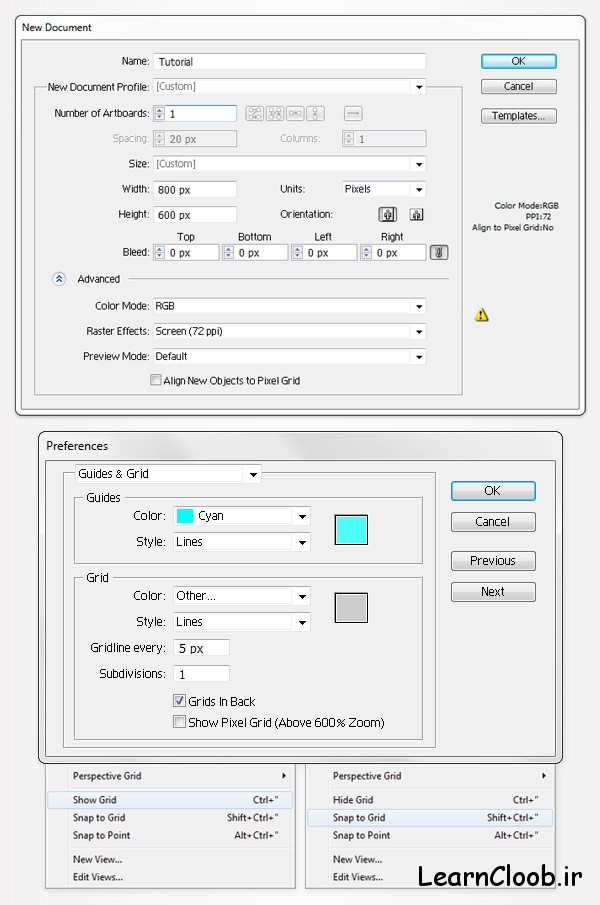
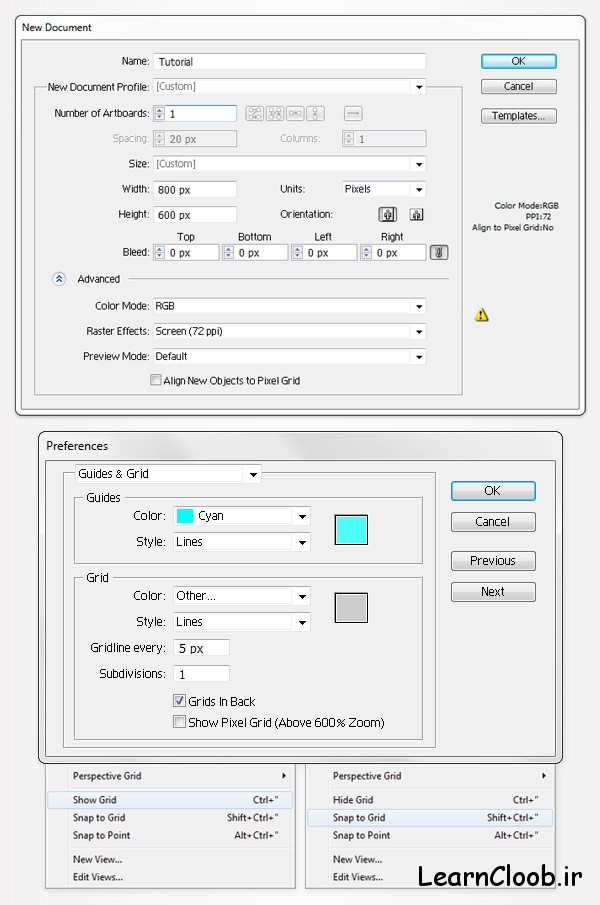
دکمه ی کنترل + N را از کیبورد نگه دارید تا یک سند(document) جدید باز شود .
در این داکیومنت در قسمت width (عرض ) عدد ۸۰۰ و در قسمت height (ارتفاع ) عدد ۶۰۰ را برحسب واحد پیکسل وارد کنید و سپس روی دکمه ی Advanced کلیک کرده و گزینه ی RGB و (Screen (72ppi را انتخاب کنید .
قبل از کلیک روی قسمت OK مطمئن شوید که قسمت”Align New Objects to Pixel Grid” تیک نخورده باشد .
حالا پنل Grid را روشن کرده (View > Grid) و گزینه ی Snap to Grid را انتخاب نمایید (View > Snap to Grid) .
سپس به آدرس زیر بروید و۵ پیکسل را در قسمت Gridline every و ۱ را در قسمت Subdivisions وارد کنید:
Edit > Preferences > Guides & Grid.
در ضمن شما می توانید اطلاعات و اندازه های دقیق شکلتان را با رفتن به پنل Info از (Window > Info) مشاهده کنید .
فراموش نکنید که واحد اندازه گیری را حتما روی پیکسل قرار دهید ،برای این کار به آدرس زیرمراجعه کنید :
Edit > Preferences > Unit > General
همه ی این آپشن ها سرعت کار شما را بالا می برد .

گام ۲ :
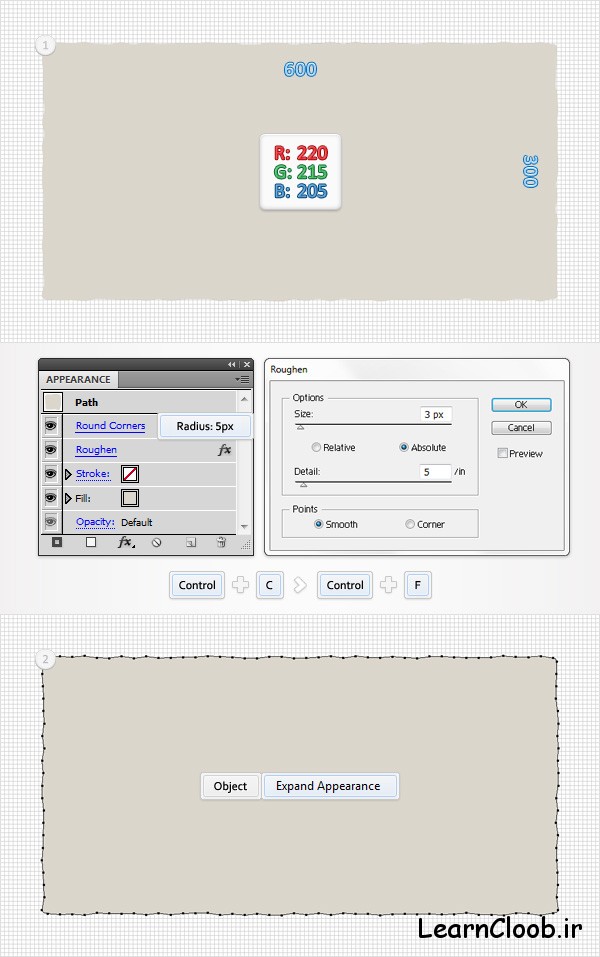
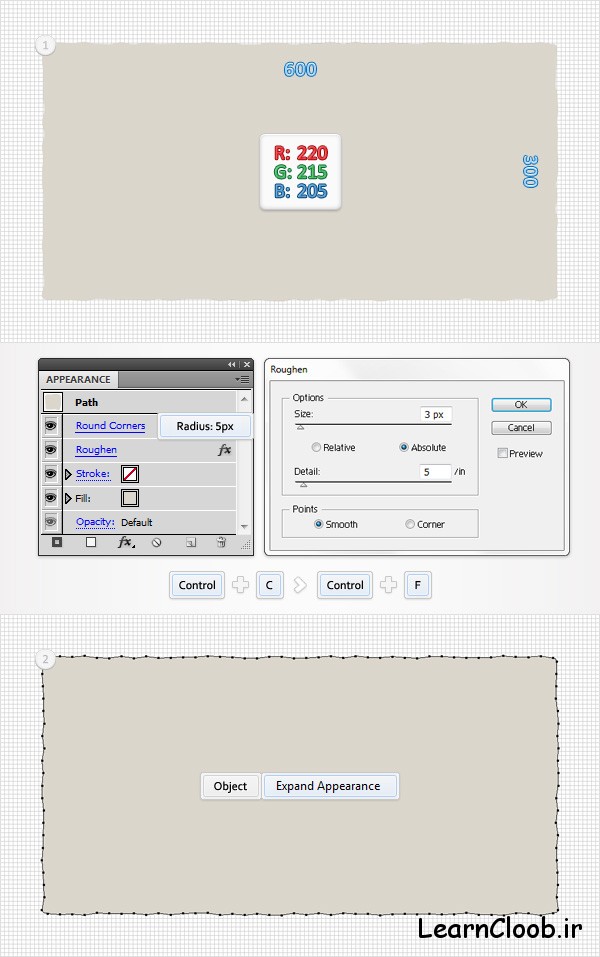
با استفاده از ابزار مستطیل (M) یک شکل با ابعاد ۳۰۰* ۶۰۰ پیکسل با مشخصات R=220 G=215 B=205 رسم کنید .
سپس به این آدرس بروید :
Effect > Stylize > Rounded Corners
و شعاع را ۵ پیکسل بزنید و روی گزینه ی OK کلیک کنید و
سپس به قسمت Effect > Distort & Transform > Roughen بروید و اطلاعاتی که در شکل زیر نشان داده شده را در قسمت های مشخصه وارد کنید و در نهایت روی گزینه ی OK کلیک کنید .
در پایان شکل شما باید به همان شکلی که اکنون در تصویر زیر می بینید تبدیل شده باشد .
پنل لایه ها (Layers) را جابه جا کنید و دومرتبه روی شکل کلیک کنید .اکنون شما شکل اصلی را ساخته اید .
یک کپی از شکل اصلی ایجاد کنید ((Control + C > Control + F))
شکل را انتخاب کرده و به این آدرس بروید : Object > Expand Appearance

گام ۳ :
پنل Align را از آدرس (Window > Align) باز کنید .
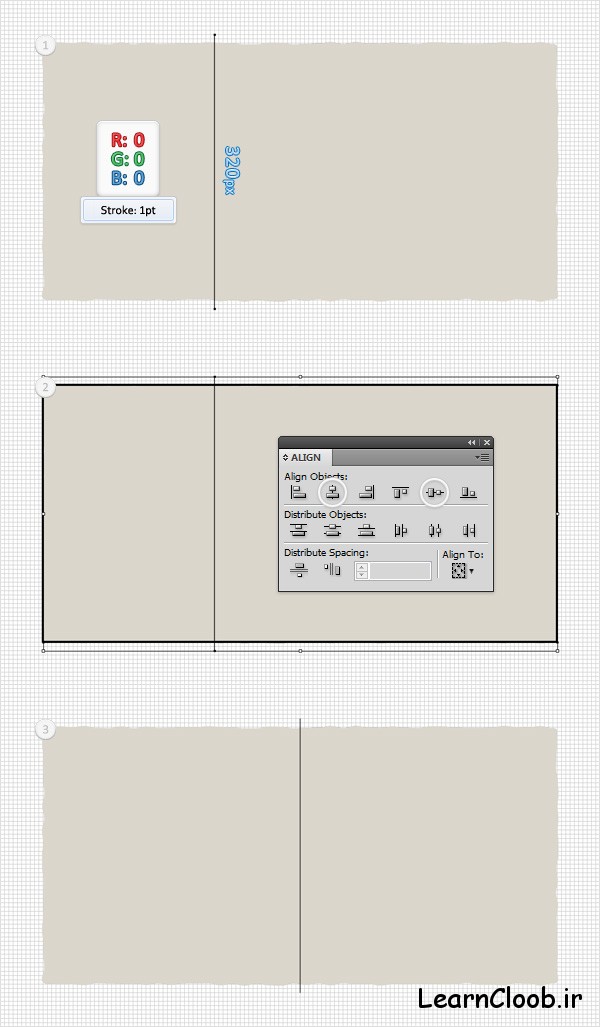
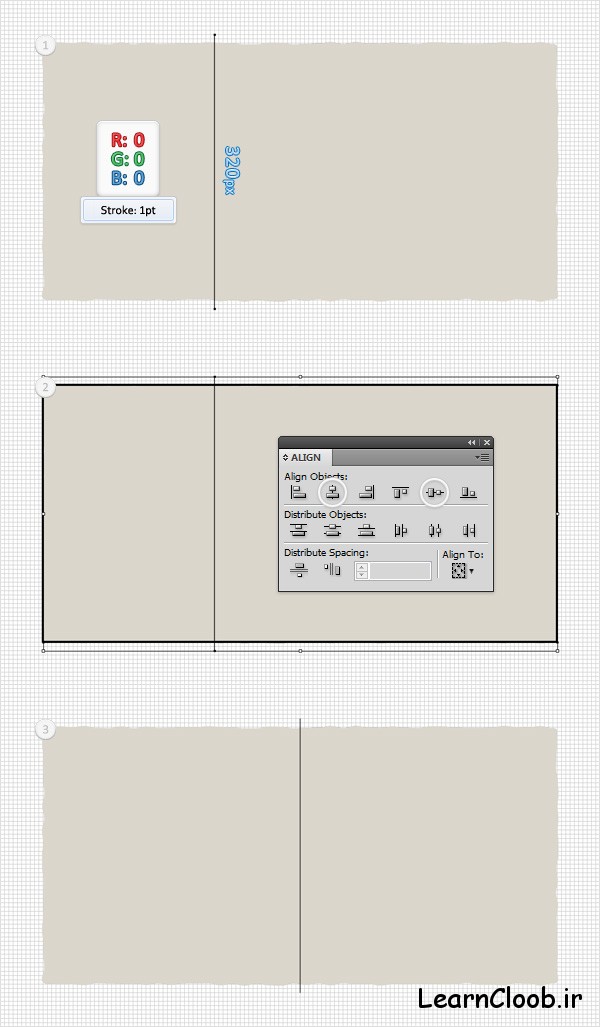
از ابزار ( Pen Tool (P استفاده کنید ویک مسیر عمودی به طول ۳۲۰ پیکسل و ۱pt stroke را روی صفحه ایجاد کنید .
ابزارتان را تغییر دهید وبا زدن دکمه ی V از کیبورد ابزار انتخاب را بازکنید ، سپس مسیر جدیدی که هم اکنون ساختید و شکل دومی که در مرحله ی قبل ساختید را انتخاب کنید و روی مرز شکل بزرگتر کلیک کنید .
در انتها به قسمت Align رفته و روی دکمه های Vertical Align Center و Horizontal Align Center کلیک کنید (همانند آنچه که در تصویر می بینید .)
در نهایت شکل شما باید به همان حالتی تبدیل شود که در تصویرانتهایی مشاهده میکنید .

به همین آسانی شما توانستید یک صفحه جهت Sign In, Login بسازید واکنون می توانید از آن در وب سایت خود استفاده کنید .
===================
 کلوپ آموزش آموزش از جنس اینترنت،آموزش رایگان آشپزی،بازاریابی و …
کلوپ آموزش آموزش از جنس اینترنت،آموزش رایگان آشپزی،بازاریابی و …